PortfolioUIUX Design
Game Interface APP

專案介紹

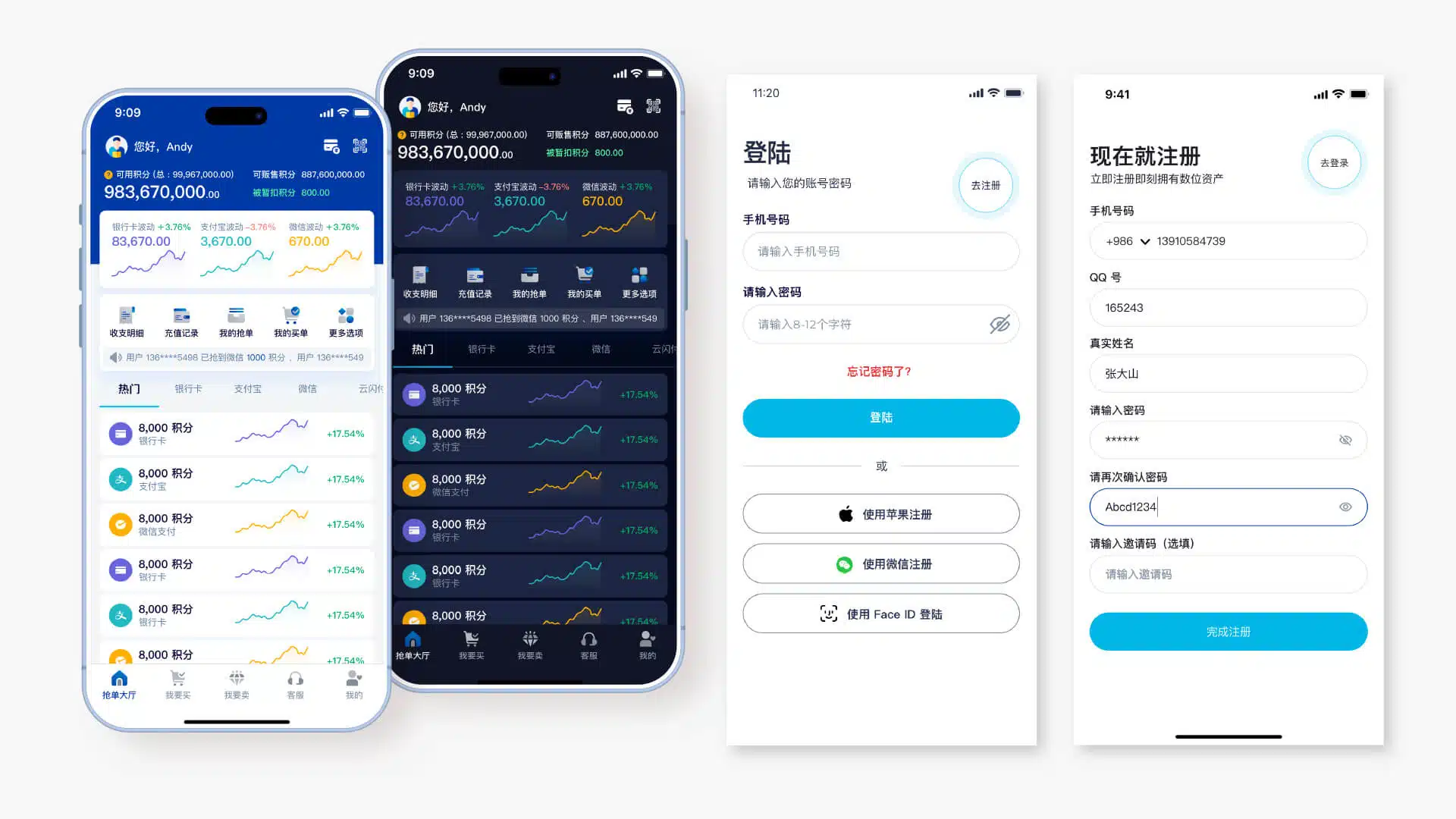
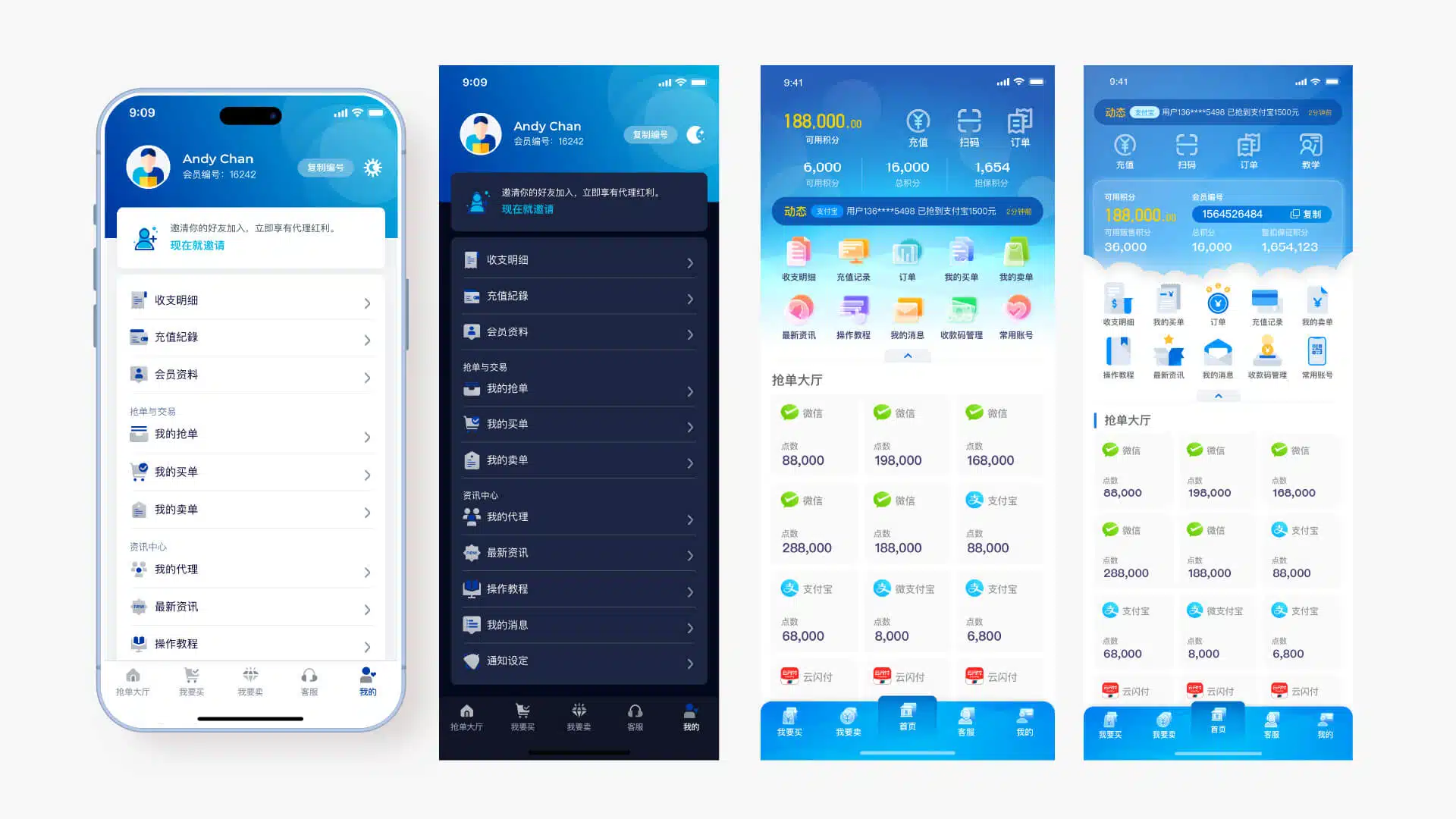
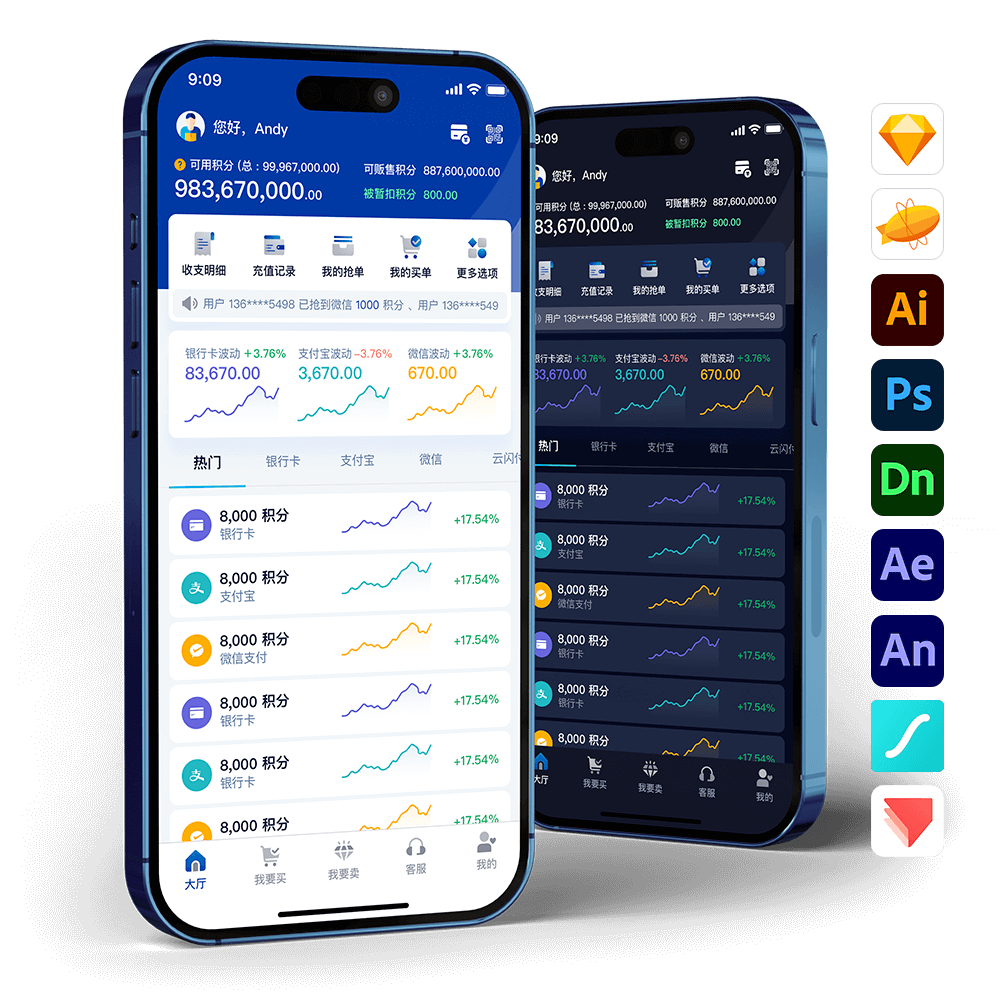
- 客戶要求: 期望重新打造『順付』產品,並推出暗黑版本,以增強品牌特色與現代感。此版本將避免舊版過度留白的問題,並加入更多交互動畫,提升整體使用者體驗,讓產品更具吸引力和現代感。
- 客戶名稱: 天堂遊戲
- 製作項目: APP 文案撰寫、LOGO 設計、UIUX 設計、動畫製作、3D製作、原型製作
- 製作技術: : Adobe XD、Zeplin、illustrator、Photoshop、Dimension 3D、After Effects、Animate、Lottie、Proto Pie
- 備註:『順付』之前身名稱為『K幣交易所』,此需求已獲得客戶認可,並由其內部製作成 APP。
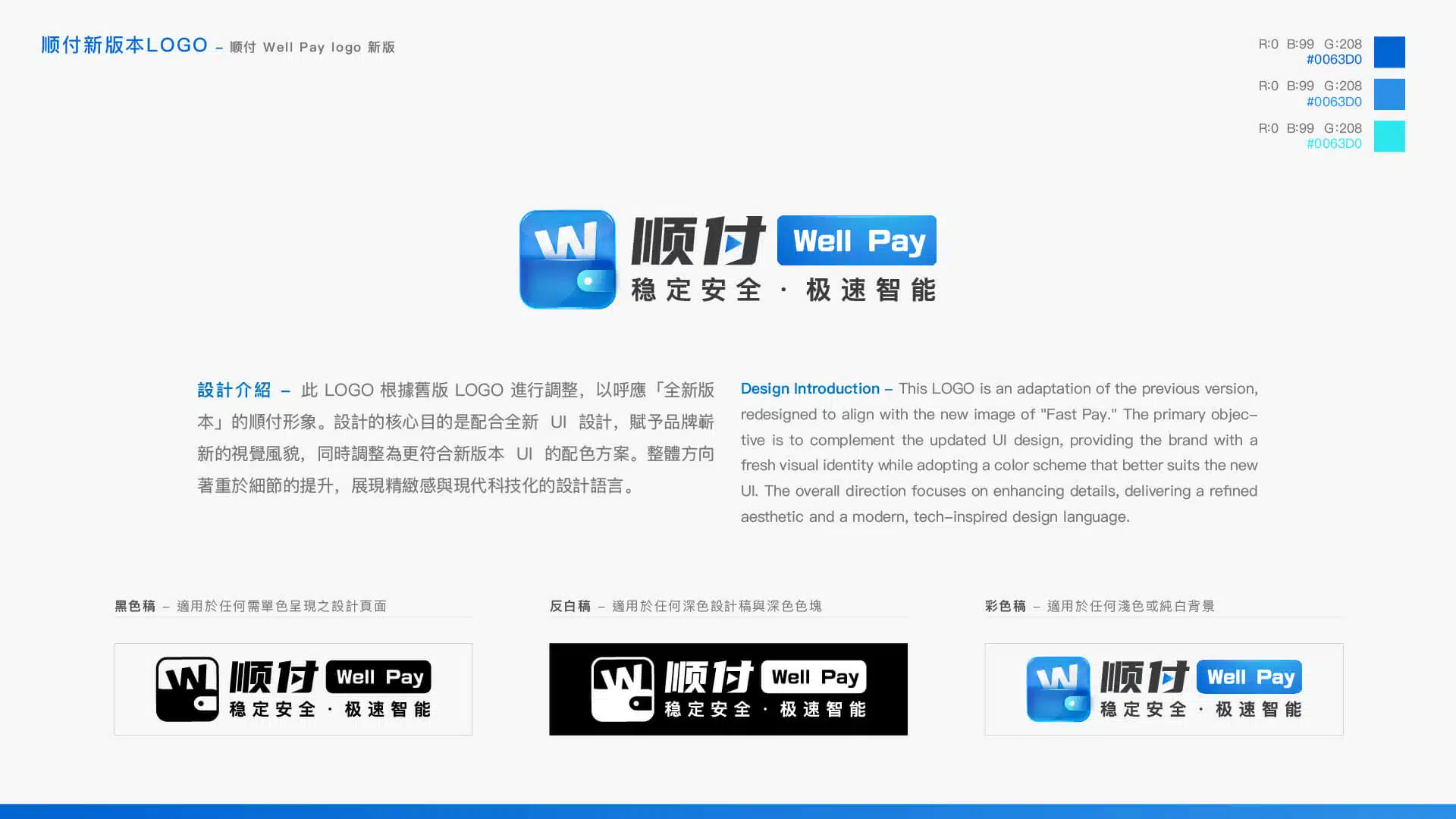
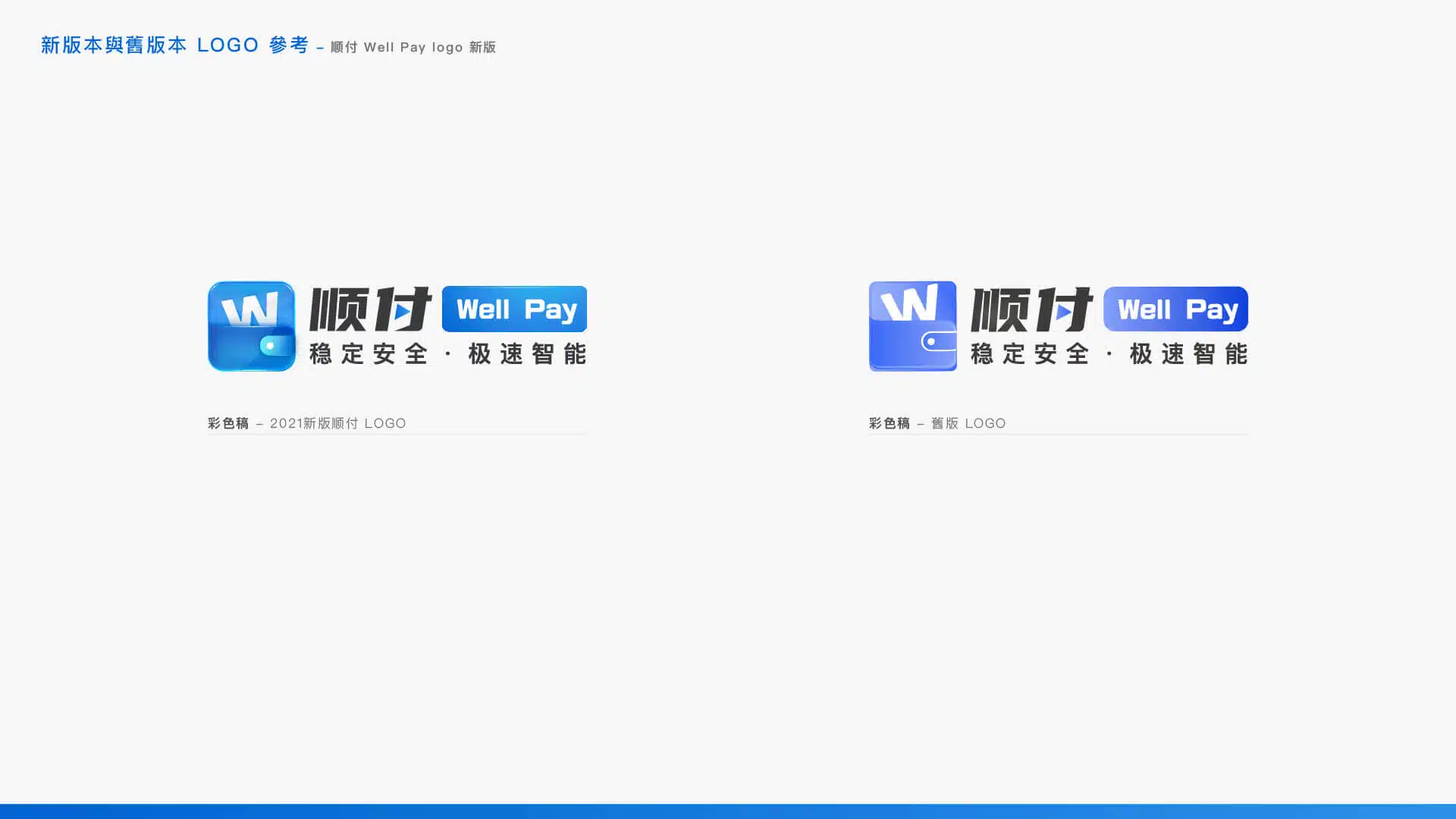
LOGO 重新製作
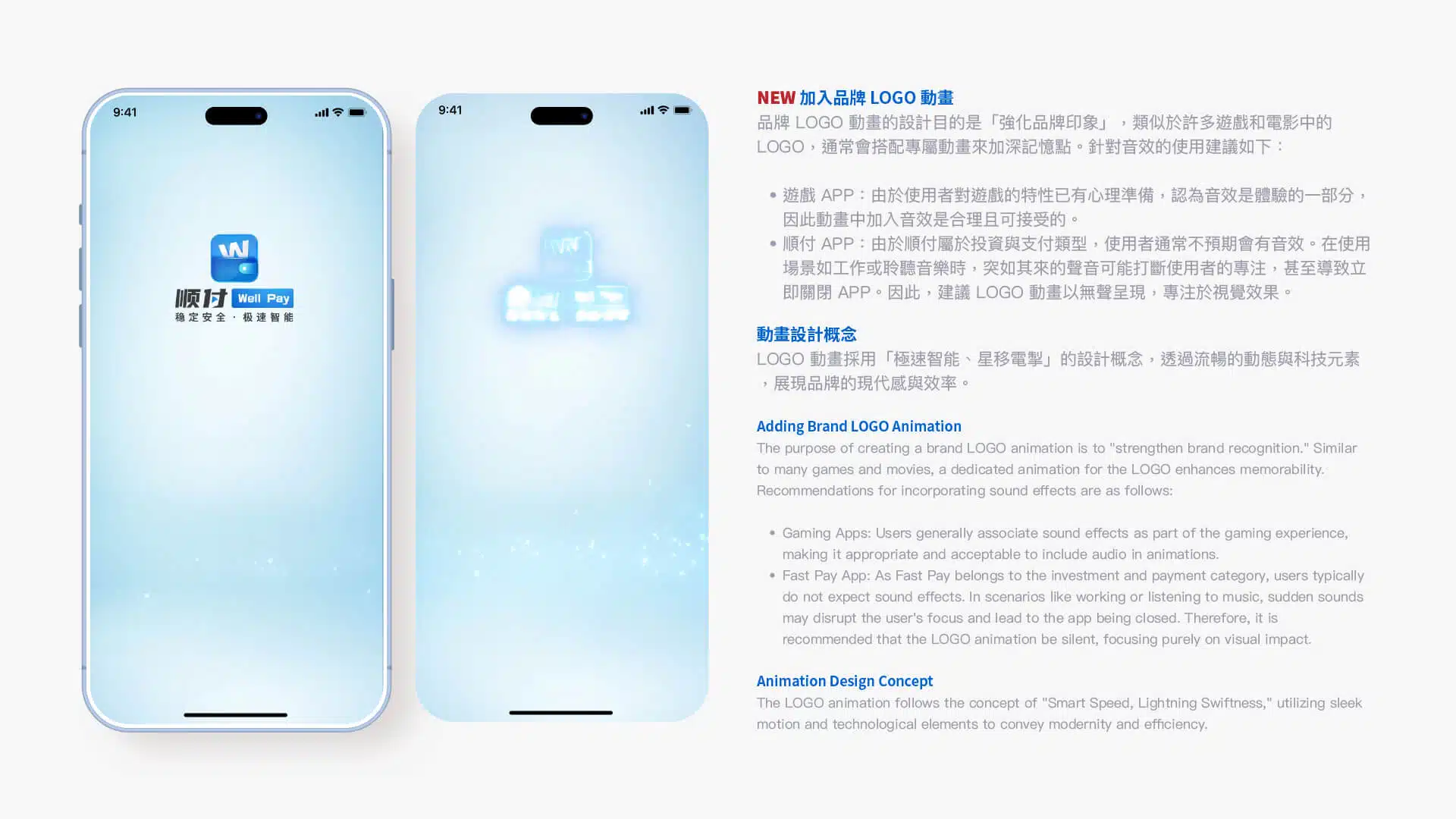
APP 啟動畫面動畫
以『極速智能、星移電掣』為概念
品牌 LOGO 動畫的設計目的是「強化品牌印象」,類似許多遊戲和電影中的 LOGO,它們通常會配合專屬動畫來加深觀眾的記憶點。關於音效使用的建議如下:
- 遊戲 APP:由於使用者對遊戲的音效有心理預期,認為音效是遊戲體驗的一部分,因此在動畫中加入音效是合理且可接受的。
- 順付 APP:由於順付屬於支付、轉移點數為遊戲幣類型,使用者通常不預期有音效。在使用環境如工作或聆聽音樂時,突如其來的聲音可能會打斷使用者的專注,甚至導致立即關閉 APP。因此,建議 LOGO 動畫無音效,專注於視覺效果。
動畫設計概念:
LOGO 動畫採用「極速智能、星移電掣」的設計概念,通過流暢的動態與科技元素,彰顯品牌的現代感與高效能。
LOGO 品牌動畫 - 宣傳影片使用
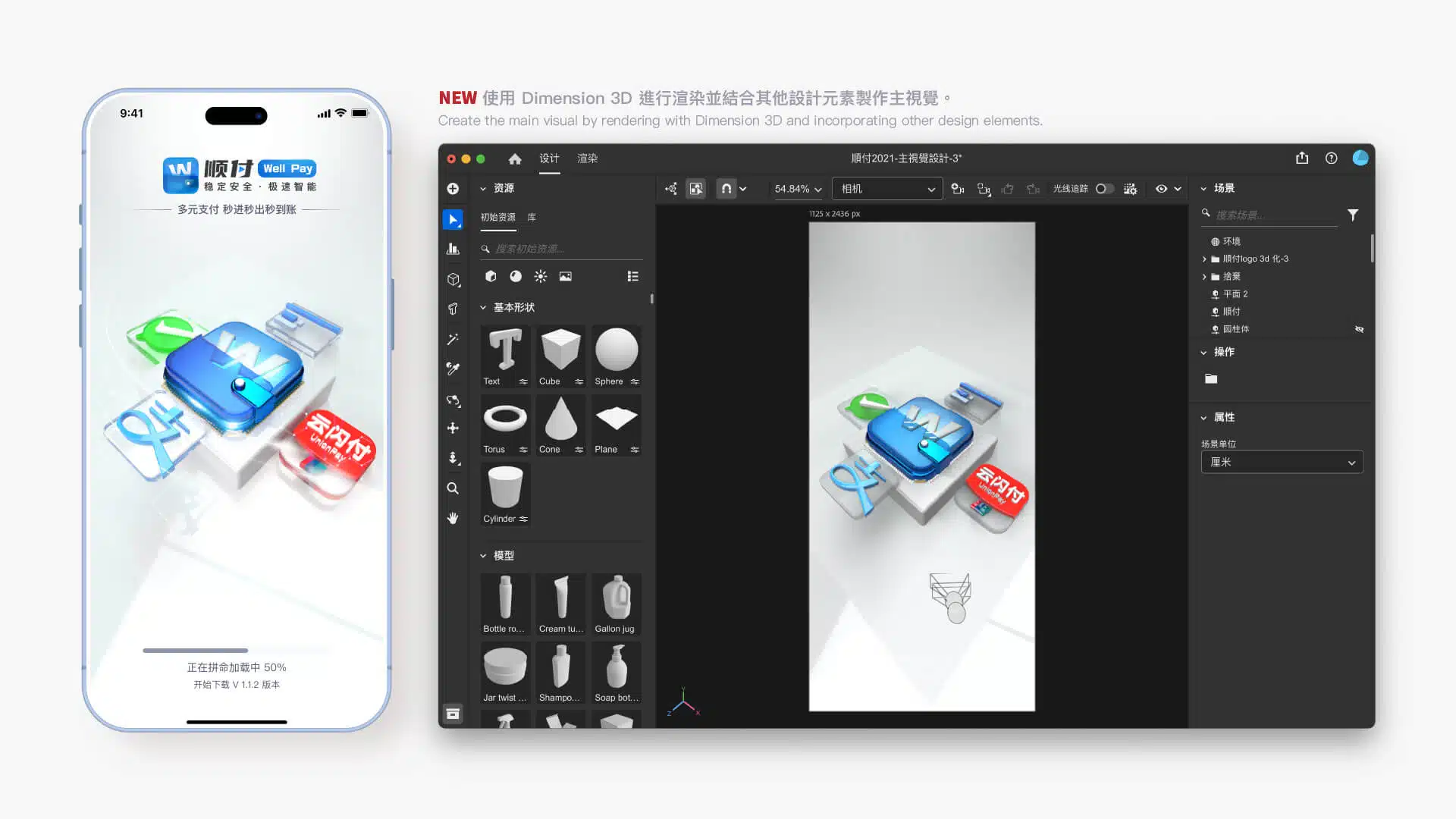
3D 主視覺設計
使用 3D 技術製作主視覺能帶來許多優勢,首先,3D 設計能夠提供更強烈的立體感和深度感,讓視覺效果更加生動、吸引注意力。相比於傳統的 2D 設計,3D 圖像能展現更多細節,提升整體視覺的層次感與質感,進一步強化品牌形象的高端與現代感。此外,3D 設計更具互動性,能夠與使用者進行更靈活的互動體驗,讓用戶在視覺上留下深刻印象,增強品牌識別度。透過 3D 技術,主視覺不僅能提升產品的吸引力,還能在競爭激烈的市場中脫穎而出,為品牌塑造獨特且具未來感的視覺語言。
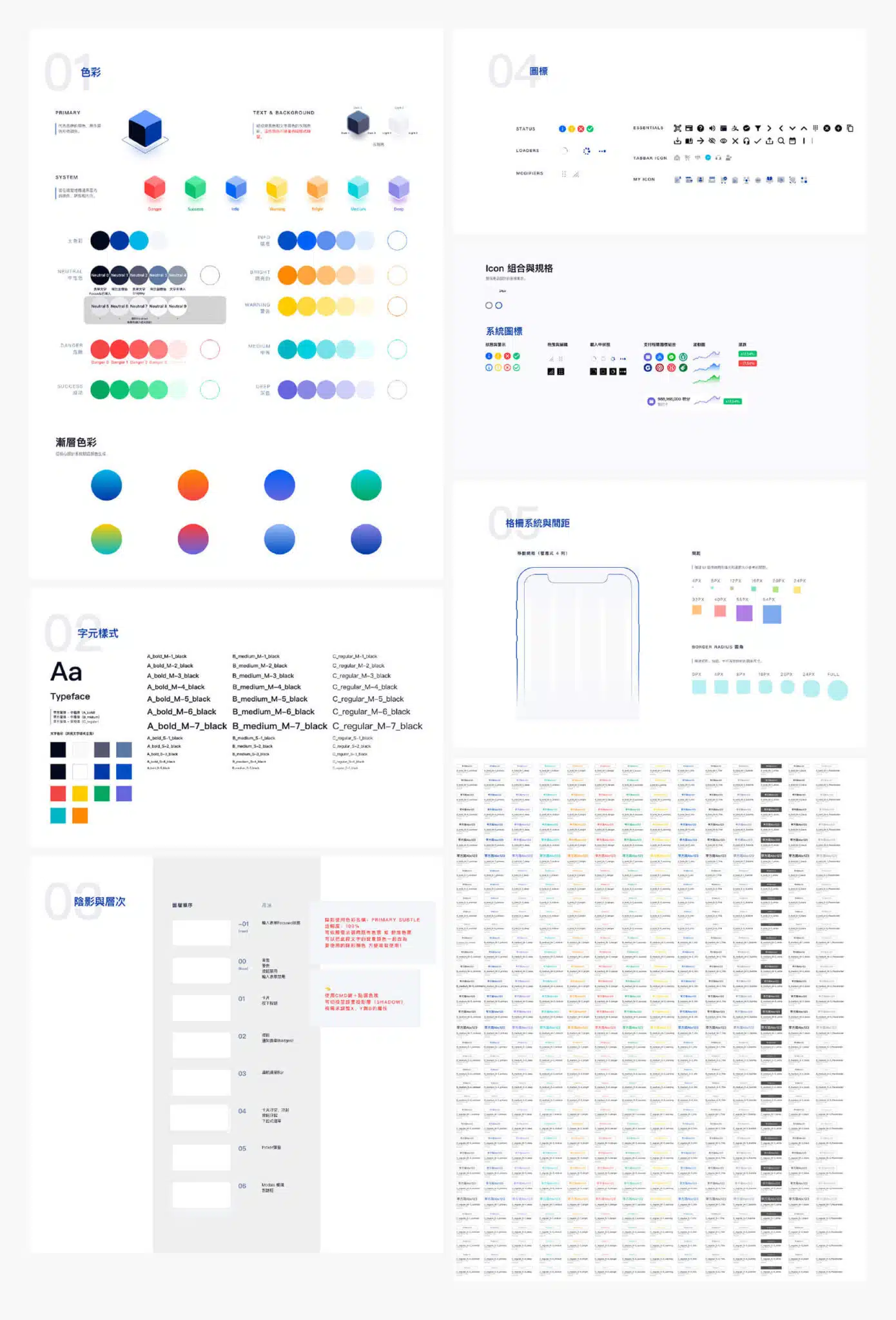
Guideline 樣式指南
註記:Guideline 為團隊組員 jerome 為主要任務執行者,其他組員共同維護。
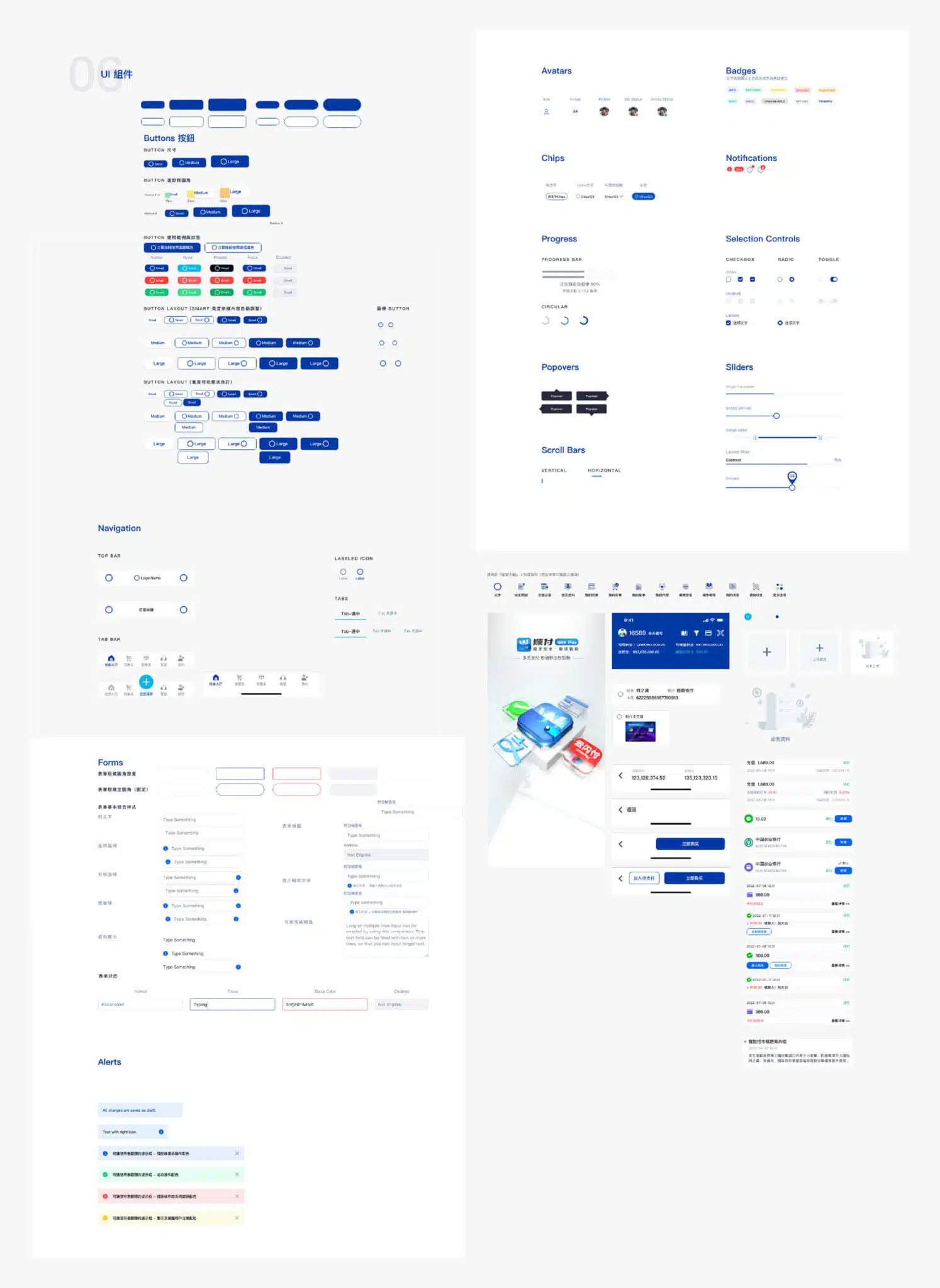
UI Kit 使用者介面套件
註記:UI Kit 為團隊組員 jerome 為主要任務執行者,其他組員共同維護。
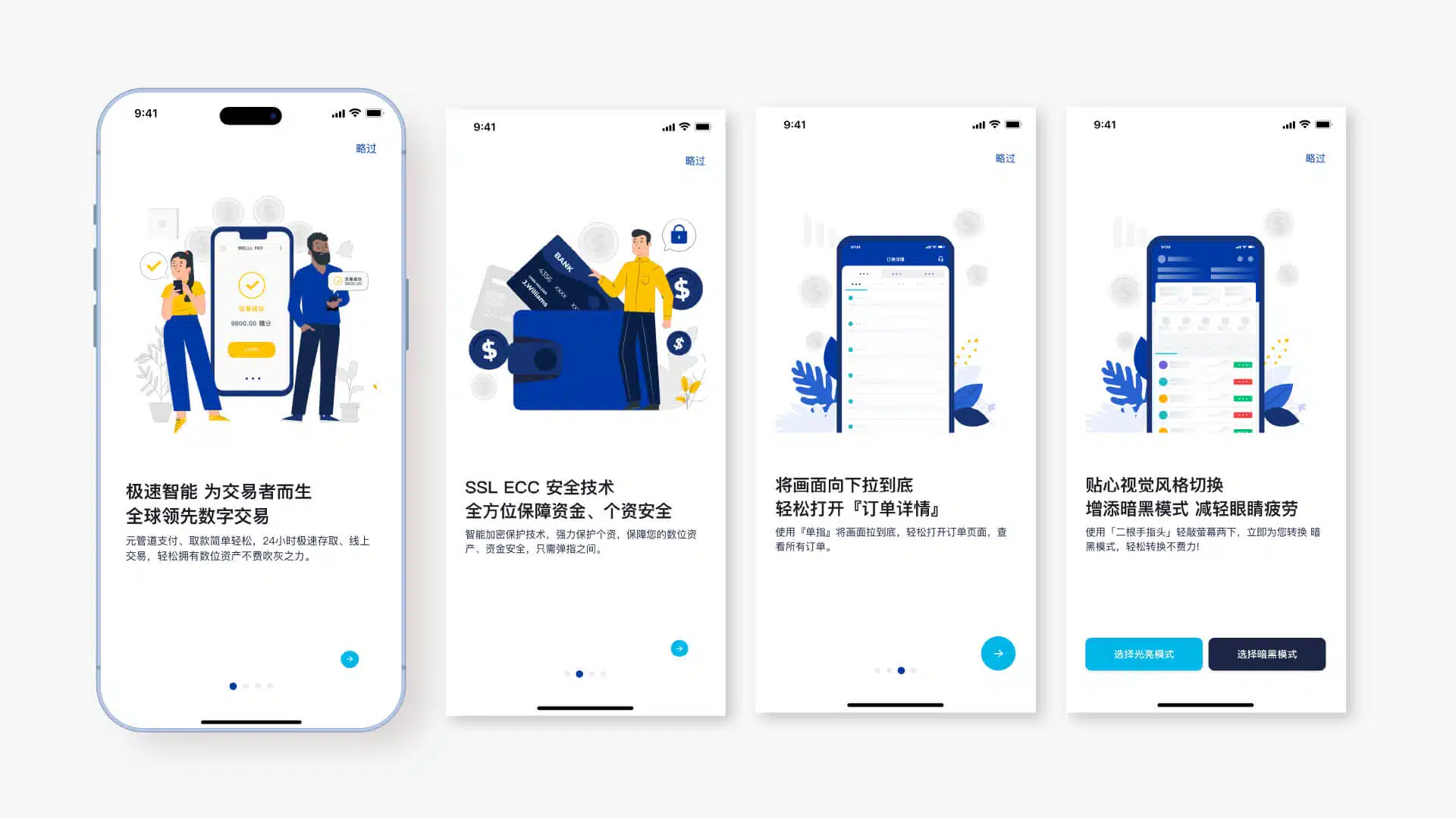
介紹頁面動畫
僅於第一次開啟 APP 展示
在 APP 的 UI/UX 設計中,首次打開時以動畫形式呈現介紹頁面,是提升用戶初體驗的有效方式。這類動畫不僅能吸引注意,還能營造流暢、現代且專業的視覺效果,讓用戶對 APP 的印象更加深刻。同時,動畫能更生動地展示核心功能與特色,幫助用戶快速了解產品價值,縮短學習曲線。透過動態呈現,介紹頁面能增強用戶的參與感,並在進入應用前建立對品牌的好感與期待感。這樣的設計不僅提升了用戶的留存率與使用率,還為整體產品增添了吸引力與競爭優勢。
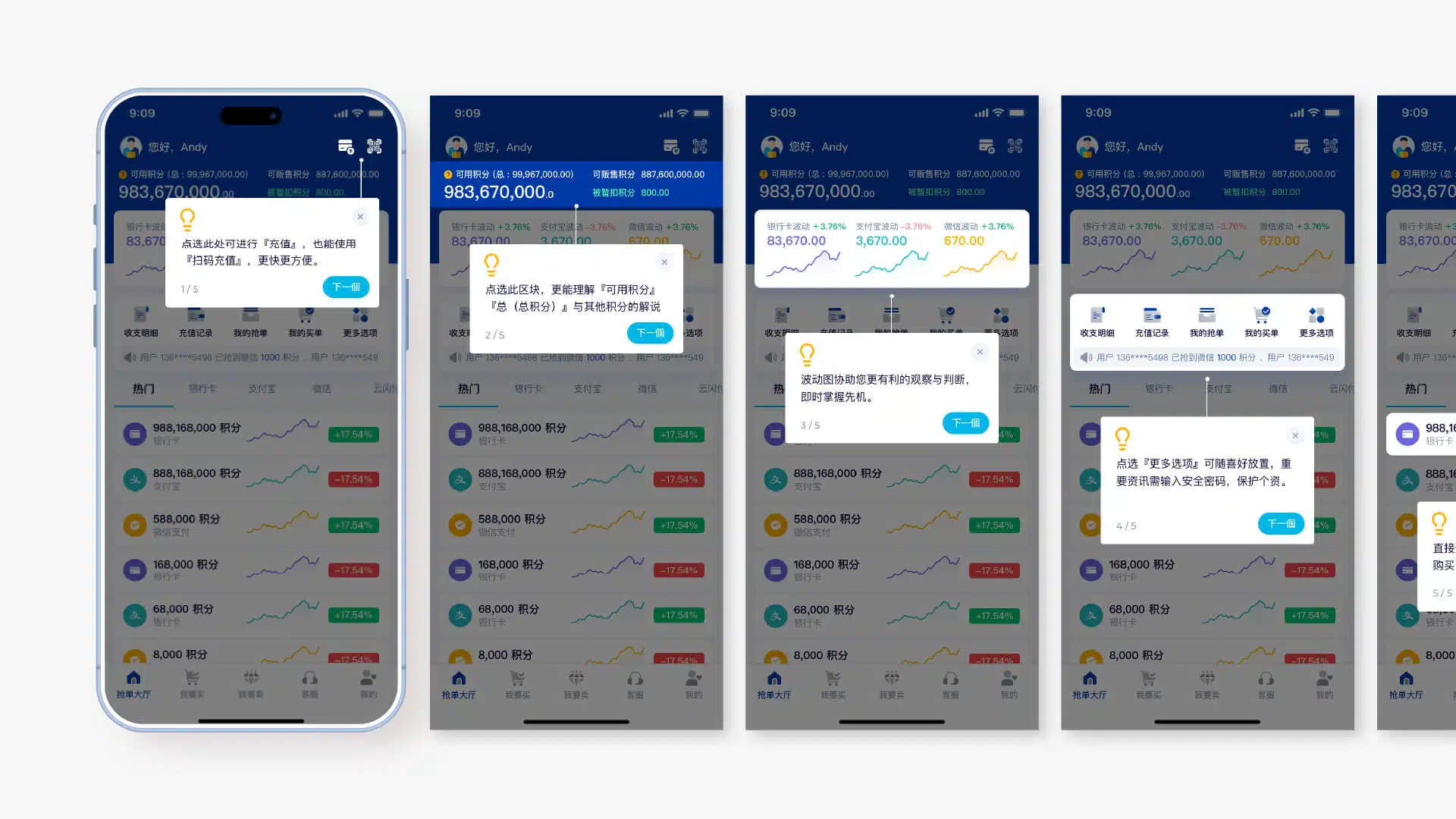
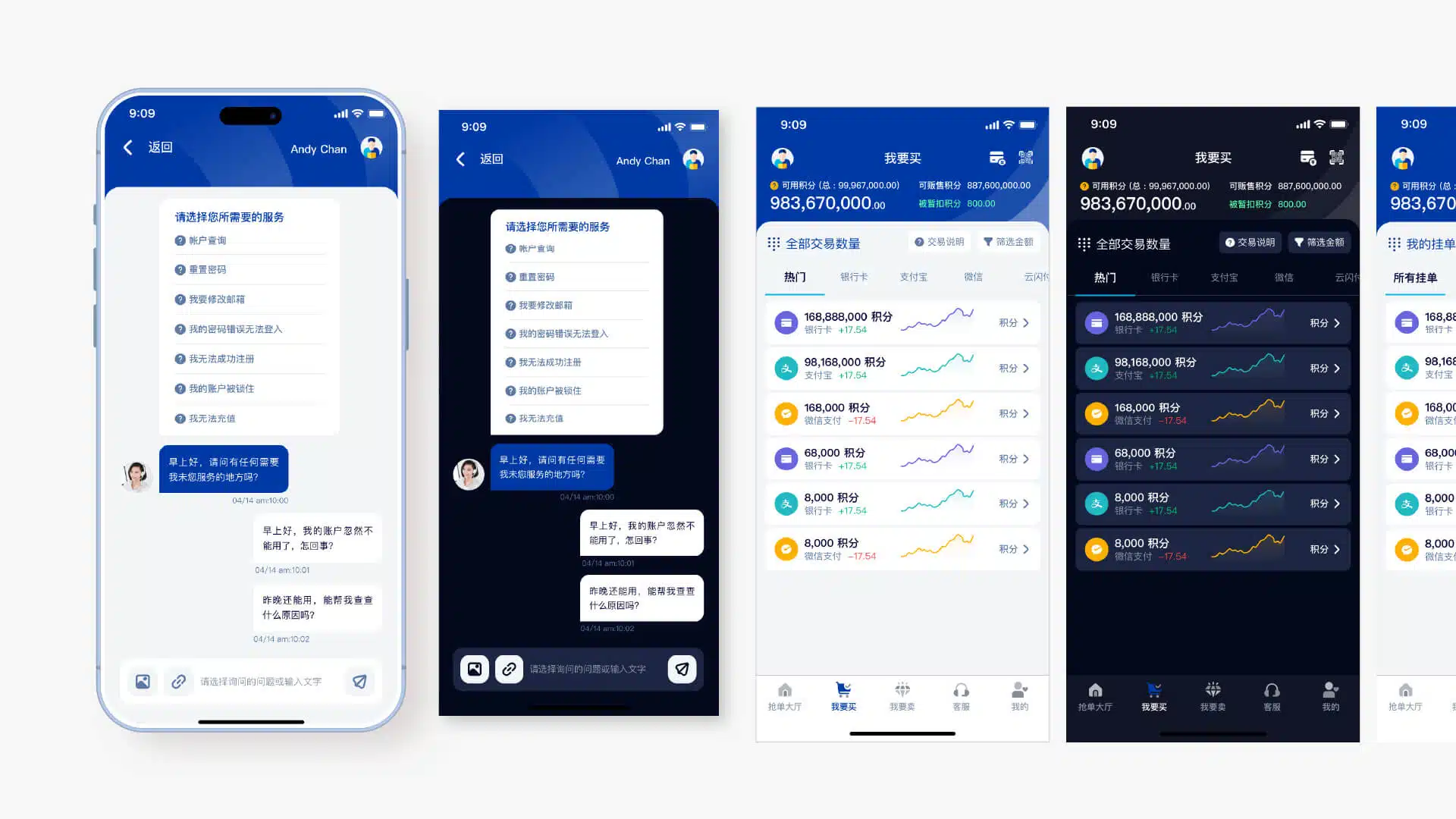
功能指引
僅於第一次開啟 APP 展示
在 APP 的 UI/UX 設計中,功能指引介紹是提升用戶體驗的關鍵,特別是針對首次使用的用戶。這類指引能直觀展示核心功能與操作流程,幫助用戶快速上手,減少學習曲線,避免因操作不熟悉而產生困惑或放棄使用。透過清晰且簡潔的設計,用戶能在短時間內理解 APP 的價值,並熟練應用各項功能。 同時,功能指引還能增加用戶對產品的信任感,讓 APP 更顯友好與易用性。這不僅能提升用戶滿意度與留存率,還能強化品牌形象,彰顯對細節的專注與專業水準。
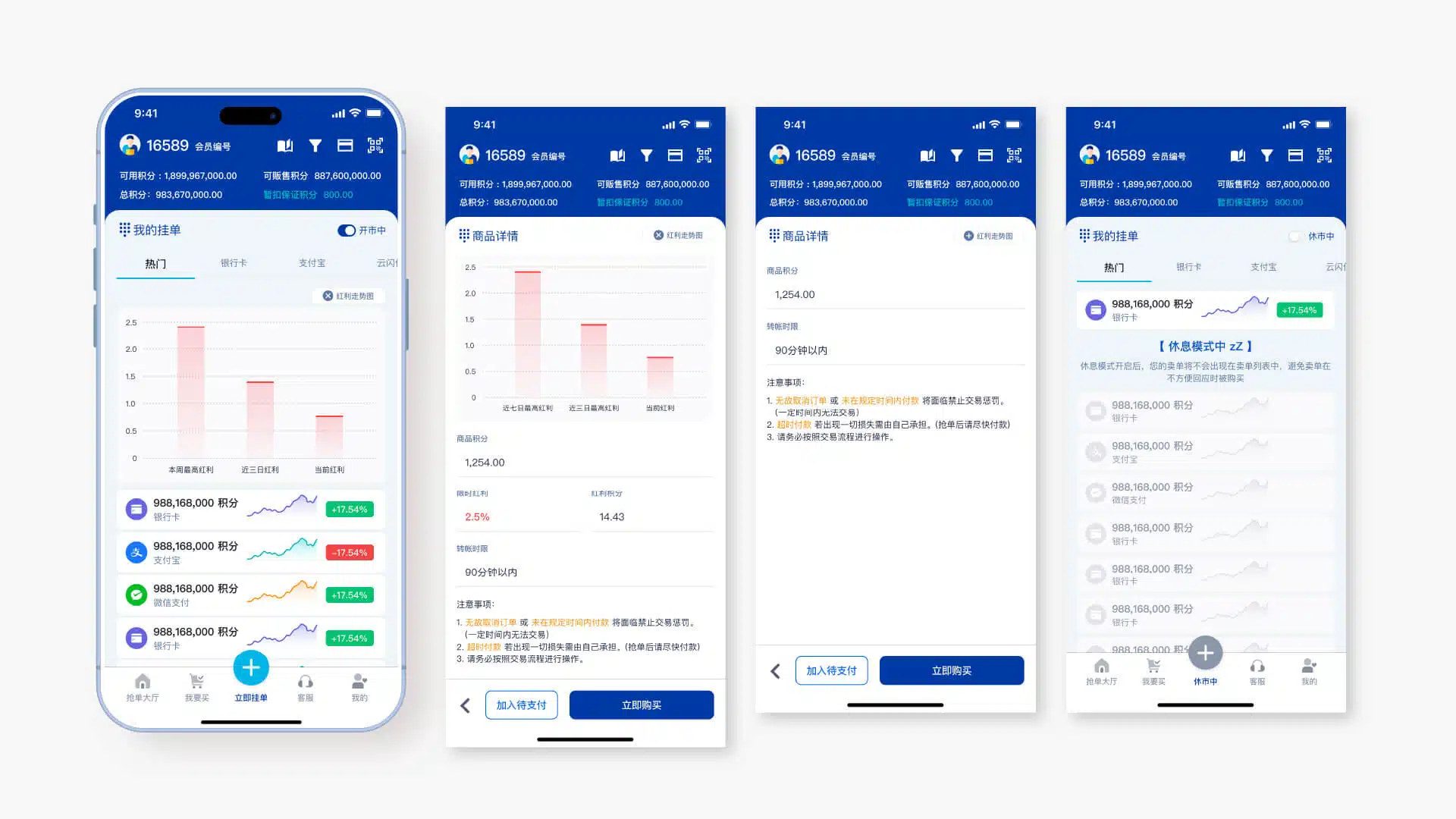
其他頁面
內嵌可操作交互原型
建議使用手機下載 ProtoPie 並掃描原型 QR Code 可更直觀『觸控體驗』交互原型。下方仍有『內嵌』的原型頁面,也可使用滑鼠進行操作。
- 搖晃手機,即可喚出選單。
- 或用兩隻手指輕敲螢幕兩次。(此功能可於設定中關閉)