
WordPress 是套版網站?與前端三大框架的相似性
許多人誤以為 WordPress 是一個只能套用模板、缺乏靈活性的「套版網站工具」,這樣的觀點忽略了它作為網站建構平台的真正價值。事實上,WordPress 與現代前端三大框架 React、Vue 和 Angular 在設計理念上有許多相似之處。這篇文章將深入探討 WordPress 的靈活性,並說明它與這些框架的關聯性,進一步澄清 WordPress 的價值。

模組化設計是核心:WordPress 與前端框架的相似性
React、Vue 和 Angular 是當今前端開發中最流行的三大框架,它們的共同特點是基於模組化設計,以高效率地開發複雜的網頁應用。這一理念同樣適用於 WordPress,尤其是在網站設計與功能擴展的實現上。
1. 可重複使用的元件(Component-Based Design)
- 前端框架:React 和 Vue 強調元件化設計,每個元件都有獨立的結構、樣式與行為,讓開發者可以重複使用和管理程式碼。
- WordPress:模組化插件(如 Elementor 和 WP Page Builder)以「區塊」的方式組建頁面,實現了類似元件化的設計理念。Gutenberg 區塊編輯器更是直接以模組化為核心,讓用戶可以輕鬆構建自訂頁面。
2. 動態數據處理
- 前端框架:React 和 Angular 提供狀態管理工具(如 Redux、NgRx),幫助應用程式處理複雜的數據流。
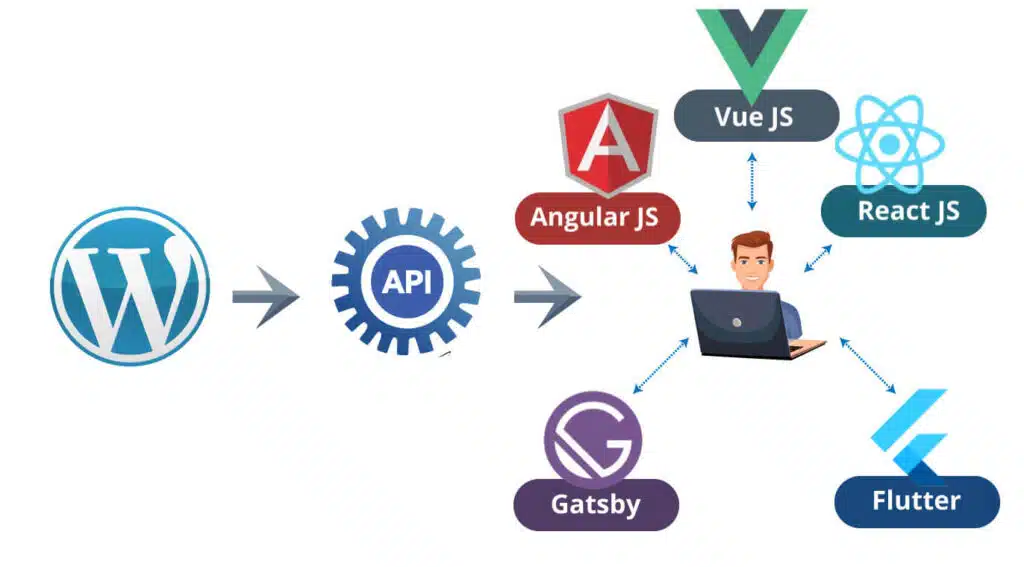
- WordPress:透過 REST API,WordPress 也能提供動態數據,並且與前端框架結合,成為 Headless CMS,專門負責數據管理,前端則用 Vue、React 等技術進行展示。
3. 快速開發與高度客製化
- 前端框架:框架中的工具和模組化設計能快速搭建專案,但開發者仍然擁有極高的客製化自由度。
- WordPress:透過模組化插件、主題和自訂程式碼,WordPress 同樣能快速建構網站,同時允許設計者進行深度客製化。兩者的共通點在於:工具加速流程,自由實現創意。
WordPress 是前端框架的擴展應用
雖然 WordPress 本質是一個內容管理系統(CMS),但它與前端框架的結合正在改變傳統網站建構的方式。以下是兩者的應用場景與優勢:
1. WordPress + React
Gutenberg 編輯器的開發基於 React,這讓 WordPress 本身具備了現代前端框架的優勢。開發者可以撰寫自訂區塊,像開發 React 元件一樣進行設計,並將其無縫整合到 WordPress 中。
2. WordPress 作為 Headless CMS
利用 WordPress 提供的 REST API,前端可以完全由 Vue 或 Angular 來構建,而 WordPress 僅用於管理後端內容。這種模式讓網站可以同時擁有 WordPress 的強大內容管理能力與現代前端的靈活設計。
實例:
- 一家電子商務網站可以用 WordPress 作為後端管理產品資訊,而用 Vue 或 React 開發前端購物頁面,以實現更好的性能和用戶體驗。
反駁「WordPress 是套版網站」的誤解
1. WordPress 是靈活的模組化工具,而非死板的模板系統
前端開發中,使用 Bootstrap 或 Tailwind CSS 並不意味著網站「套版化」,因為這些工具只是加速開發的框架。同樣地,WordPress 的插件和主題也只是工具,最終結果仍取決於開發者的創意與技術。
2. 模板只是起點,不是終點
即使使用模板來快速啟動網站,設計者仍然可以完全修改其外觀與功能。WordPress 提供的自由度讓模板僅僅是網站建構的起點,而不是限制。
結論:WordPress 是建站平台,不是「套版工具」
將 WordPress 說成「套版網站」無疑低估了它的潛力與靈活性。無論是透過模組化插件快速設計頁面,還是將其與前端三大框架結合,WordPress 都能滿足從簡單到複雜網站的需求。
正如前端開發使用 React、Vue 或 Angular 是為了提升效率與擴展性,WordPress 也是一個能靈活適應各種需求的網站建構平台。如果把這些技術工具都稱為「套版工具」,那無疑是對它們能力的誤解。
所以,與其說 WordPress 是套版網站,不如稱它為一個擁有無限可能的模組化建站平台。