
理解 UI Kit、Guideline 與 Library 在設計中的差異
在 UI/UX 設計中,像 UI Kit、Guideline 和 Library 這些術語經常被提及,但它們各自有不同的用途,並適用於設計過程的不同方面。以下是對每個概念的解釋,以幫助理解它們的角色與差異。

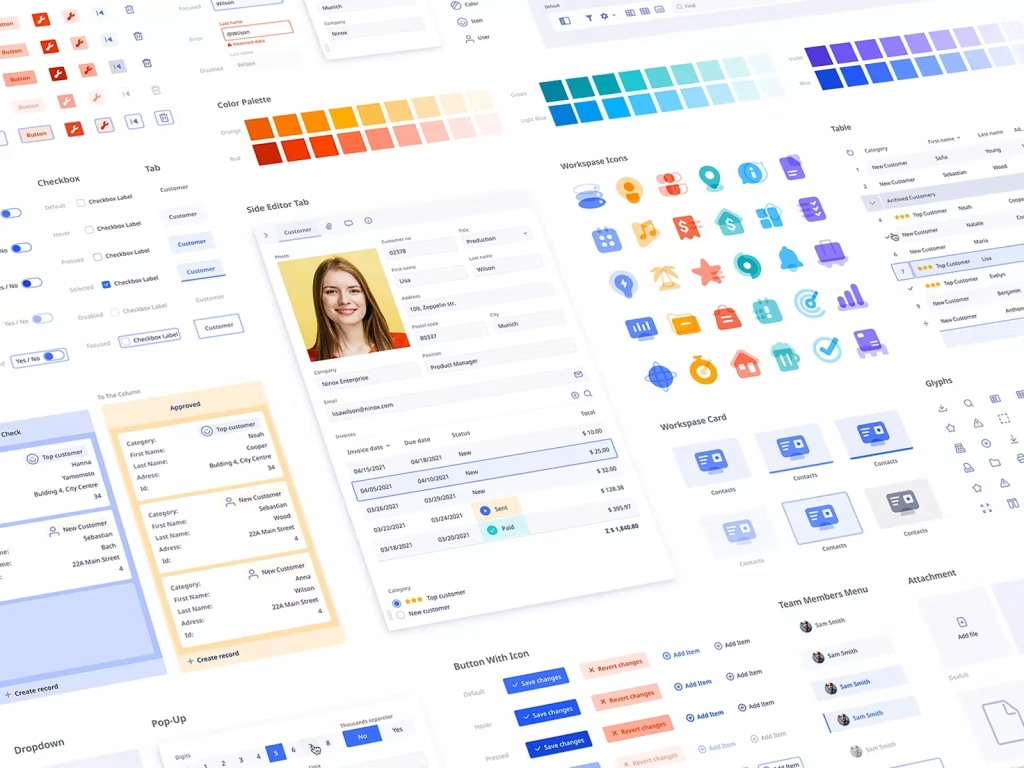
1. UI Kit
UI Kit 是一組預先設計好的視覺元素與元件,可用於構建用戶介面。它是一種設計工具包,提供現成的資源,幫助設計師節省時間並確保設計的一致性。
主要特點:
- 包含按鈕、滑桿、圖標、表單等界面元件。
- 著重於設計的視覺和交互層面。
- 通常以可下載的文件形式提供,適用於 Figma、Sketch 或 Adobe XD 等設計工具。
目的: UI Kit 通過提供可重用的元件,加快設計過程,並確保設計具有統一的外觀和風格。
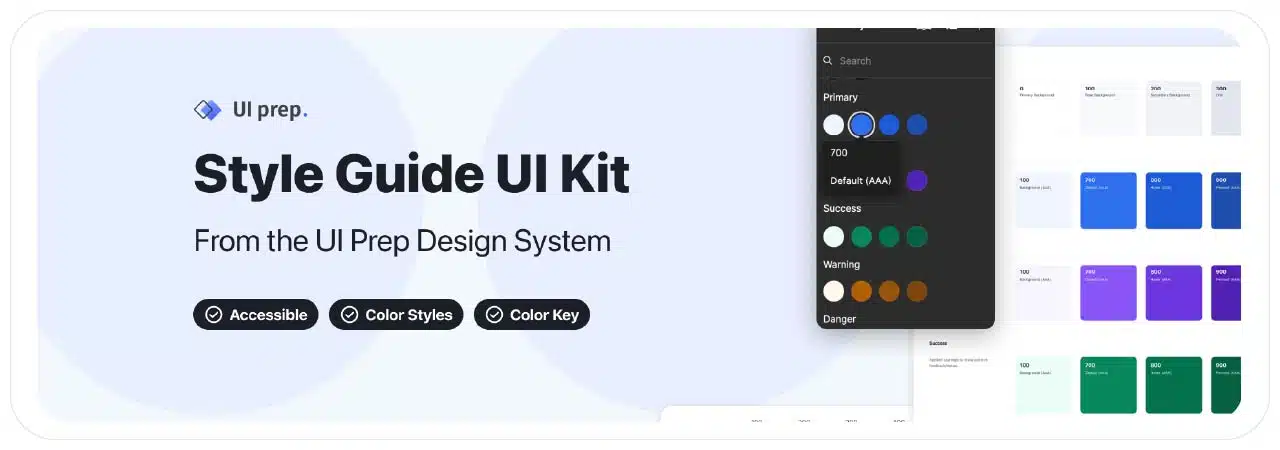
2. Guideline
Guideline 是一組原則、規則和最佳實踐,用於指導產品的設計與開發。它通過定義元素的外觀與行為,確保設計的一致性與連貫性。
主要特點:
- 涵蓋字體、配色方案、間距與佈局規則。
- 提供交互原則,例如懸停效果和動畫規範。
- 提供設計決策背後的理由,使團隊能夠對設計願景達成共識。
目的: Guideline 建立了一個框架,確保產品或平台的設計系統具有一致性與良好的使用者體驗。
範例包括 Google 的 Material Design Guideline 和 Apple 的 Human Interface Guidelines。
3. Library
Library 指的是可重用設計元素或元件的資源庫,通常是設計系統的一部分。與靜態的 UI Kit 不同,Library 是動態的,經常隨著設計系統的變化而更新。
主要特點:
- 包含按鈕、表單、下拉選單等元件,並與中央資源保持連結。
- 更新可在所有使用元件的地方自動同步。
- 集成於設計工具中,簡化工作流程。
目的: Library 確保設計的可擴展性與一致性,使團隊能夠更輕鬆地在複雜項目中管理與更新設計元素。
三者比較
| 特點 | UI Kit | Guideline | Library |
|---|---|---|---|
| 定義 | 預設的 UI 元件集 | 設計的規則與原則 | 可重用元件的動態資源庫 |
| 重點 | 視覺元素 | 設計哲學與一致性 | 可擴展的元件管理 |
| 使用場景 | 快速原型設計 | 團隊對設計標準的統一認知 | 在大型項目中管理元件 |
| 特性 | 靜態 | 理論性與描述性 | 動態且與工具整合 |
結論
雖然 UI Kit、Guideline 和 Library 都是設計過程中的重要組成部分,但它們各有其特定用途。UI Kit 著重於快速設計的視覺資產,Guideline 提供保持一致性的設計規範,而 Library 則通過高效的工作流程管理可重用元件。理解這些差異有助於設計師與團隊在項目中選擇合適的工具與方法。