
UIUX APP
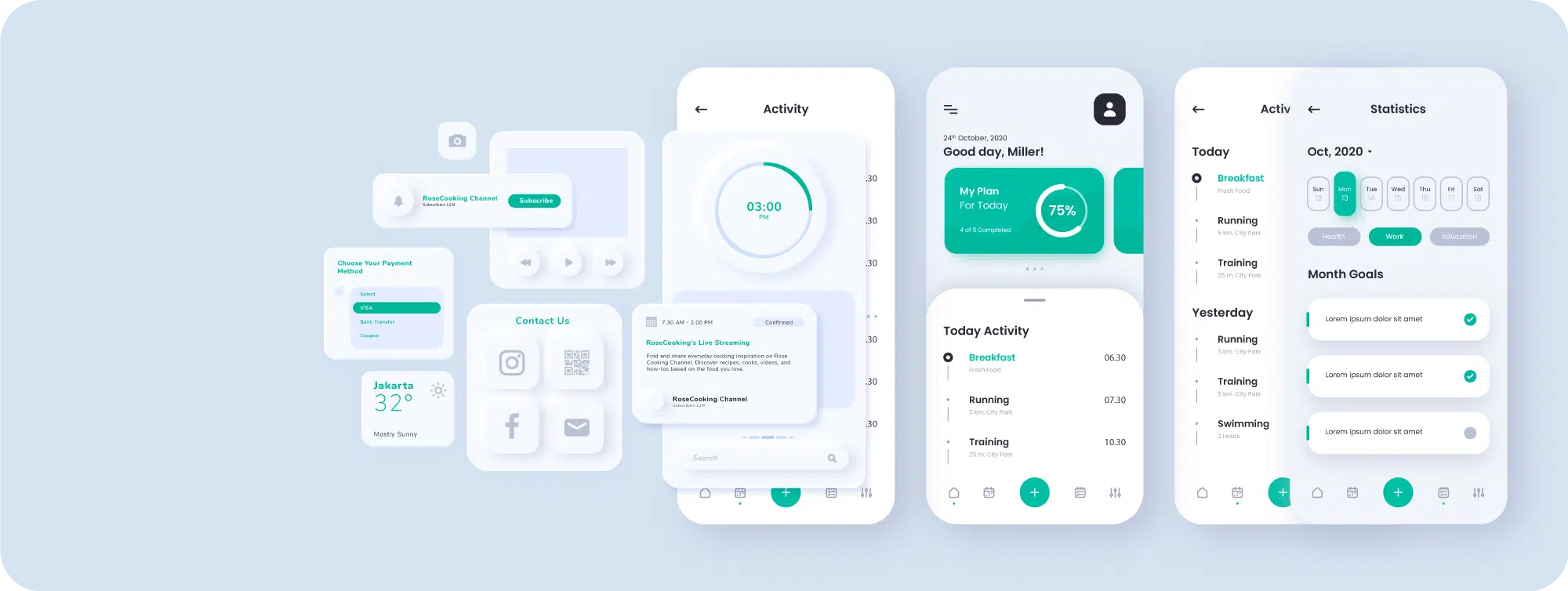
UIUX 工作流程:從規劃、設計、動畫、到原型
最後,使用 Zeplin、Figma 或 XD 交付完整的設計文件給 RD,並持續進行溝通與討論。








① User Story >>
⠿ 使用者需求、⽤戶故事
透過故事性說明與敘述,為使用者量身打造設計方案,以達成預期的目標與需求。UX 設計師也能透過使用者訪談、競品分析、GA 流量分析及 A/B 測試等方法,進一步擬定並優化設計需求。

② Functional Map >>
⠿ 功能架構規劃 ⠿ 規格書
善用『心智圖』與 PM 一起定義專案所需的所有功能,進行拆解與分類,並依照主要與次要順序列出。這樣,設計師便能綜觀全局,清楚了解產品所需的各項功能,從而確保設計能有效涵蓋所有需求。

③ Logic Flow >>
⠿ 邏輯流程圖
Logic Flow 是總稱,根據不同需求,PM 會根據企劃的詳細程度,製作流程圖或線框流程圖。這些流程圖會根據功能拆解,規劃出從開始到結束的流程,同時考慮功能的複雜性、時限等因素。在設計完成並交付時,UI 設計師會提供 UI Flow,進一步明確界面間的互動與操作流程。

④ WireFrame >>
⠿ 線框稿 ⠿ 設計前置作業 ⠿ 低保真原型
當我們事先做好準備並清楚規劃時,後續的過程會順利許多,即使面對急需,也能迅速整理思路並提出解決方案。PM 也能根據需求靈活選擇執行瀑布流或敏捷開發,並與 UI 團隊緊密協作,根據每個 Scrum 迭代,確保設計進度始終領先,快速響應並推動專案進展。

⑤ Mockup >>
⠿ UI、視覺設計稿 ⠿ UI Kit、Guideline、Library
UI 根據 Wireframe 進行界面設計、視覺設計與樣式指南的製作,並與 UX 合作討論,致力於提升使用者體驗。UI 設計師會主動提出優化方案,並根據需求進行調整,然而,在設計過程中,還需要考量時間進度與項目緊急程度,確保設計既符合需求,又能在合理時限內完成。

⑥ Prototype >>
⠿ ⾼保真交互原型 ⠿ 交互⽂件
「如果一畫勝千言,那麼一個原型,更是一言難盡!」產品的交互與動畫,每個人的理解方式各有不同,僅僅用「這裡需要一個彈窗」來描述,往往無法準確傳達需求。製作一個『原型』來直接展示,不僅能清楚表達設計意圖,還能為 RD 提供具體的「數值」與「語法提示」,確保開發過程中每個細節都能準確實現。

⑦ Design Review >>
⠿ 還原度走查、走查報告文件
最後一道防線是走查 RD 的完成品,確保其能忠實還原 UI 設計。視覺上,需仔細檢查 UI 頁面設計元素的位置、間距、顏色、組件、文字、交互、動效、反饋等細節,並將這些檢查結果反映在文件中,附上『設計稿』與『產品截圖』,並提供正確的『數值』,以提醒 RD 在實現過程中注意細節,確保最終效果與設計一致。

⑧ 持續性地走查 >>
⠿ 好還要再更好
這世界上沒有十全十美的人,產品也不可能完美無缺。我們能夠做的,就是不斷發現問題、解決問題並優化問題。因此,持續性的走查過程至關重要,隨時提出能讓產品更好的優化方案,這不僅能提升產品質量,也能確保我們的工作不斷向前邁進,達到最佳狀態。

⑨ 功能迭代翻新 >>
⠿ 優化功能 / 強化更好的體驗
雖然每家公司的人力與資源有限,進行功能優化仍需根據公司現實狀況進行評估。在提出優化方案時,也必須考慮到 RD 團隊的人力配置,確保優化建議不僅可行,還能在現有資源下順利實施。因此,有效的溝通與協調,才能確保優化功能在實際操作中達到預期效果。
UIUX 六種動效
我將在【 原型設計 】【 動畫設計 】獨立兩篇介紹我如何使用它們
動效以精緻呈現設計,賦予產品生命力,使其在競爭中脫穎而出。它能展示系統狀態、優化導航過渡、提供視覺反饋,巧妙運用能大幅提升用戶體驗與產品可用性。
01
Lottie 動畫
Lottie 動畫基於 JS 的 JSON 文件,是當前最佳的動畫解決方案。其優勢在於:極輕量—文件大小小,減少加載時間;RD 可控—開發人員可以輕鬆調整動畫參數;向量—不失真—無論放大或縮小,動畫保持清晰;適用於所有平台—可跨平台運行,適應各種設備和環境。目前,只有 After Effects (AE) 完全支援 Lottie 動畫,且 Animate (AN) 正在逐步支持中。
02
SVGA 動畫
SVGA 是一種高性能動畫播放格式,兼容 iOS、Android、Flutter 和 Web 等多個平台。它支持 Animate(前身為 Flash)製作的動畫,並且以較 AE 更節省效能的 AN 向量動畫軟件製作。SVGA 格式提供流暢的動畫體驗,能在不同平台上高效運行,並保證良好的視覺效果,適合用於移動端和網頁端的動畫展示。
03
交互原型 – 高保真
「看起來就像真的,以為已經做好了!」高保真原型在早期設計階段,若能與客戶充分確認並獲得深入的反饋,則能在確認後再交付給 RD 進行開發,從而大大減少不必要的時間和資源浪費。這樣的流程不僅提高了設計精確度,還能確保最終交付的產品符合客戶需求,避免後期修改和重工。
04
影片動畫
影片動畫在宣傳中能迅速吸引注意,生動地傳遞品牌信息並加強印象。它不僅提升產品形象,還能讓 UI/UX 設計更具互動性,幫助用戶更直觀地理解界面,提升整體使用體驗。動畫的靈活性和視覺衝擊力,讓它成為現代設計的重要元素。
05
Gif 動作連續圖
Photoshop 可以輕鬆做出簡單的動畫效果,但如果需要更複雜的設計,還是交給 Animate 會比較合適。如果動畫的複雜度更高,雖然也能用其他工具實現,但建議轉換為影片格式,因為存成 GIF 會讓檔案變得非常大,影響效能。
06
HTML5 Canvas
許多人因為 Flash 的消失,未曾注意到 Animate 已經搖身一變,成為設計 H5C 動畫的主要軟件。隨著時間的推移,Animate 也即將支援匯出 Lottie 動畫,雖然這個過程還有些挑戰,但它已經在成為動畫設計的重要工具的路上越走越穩。