
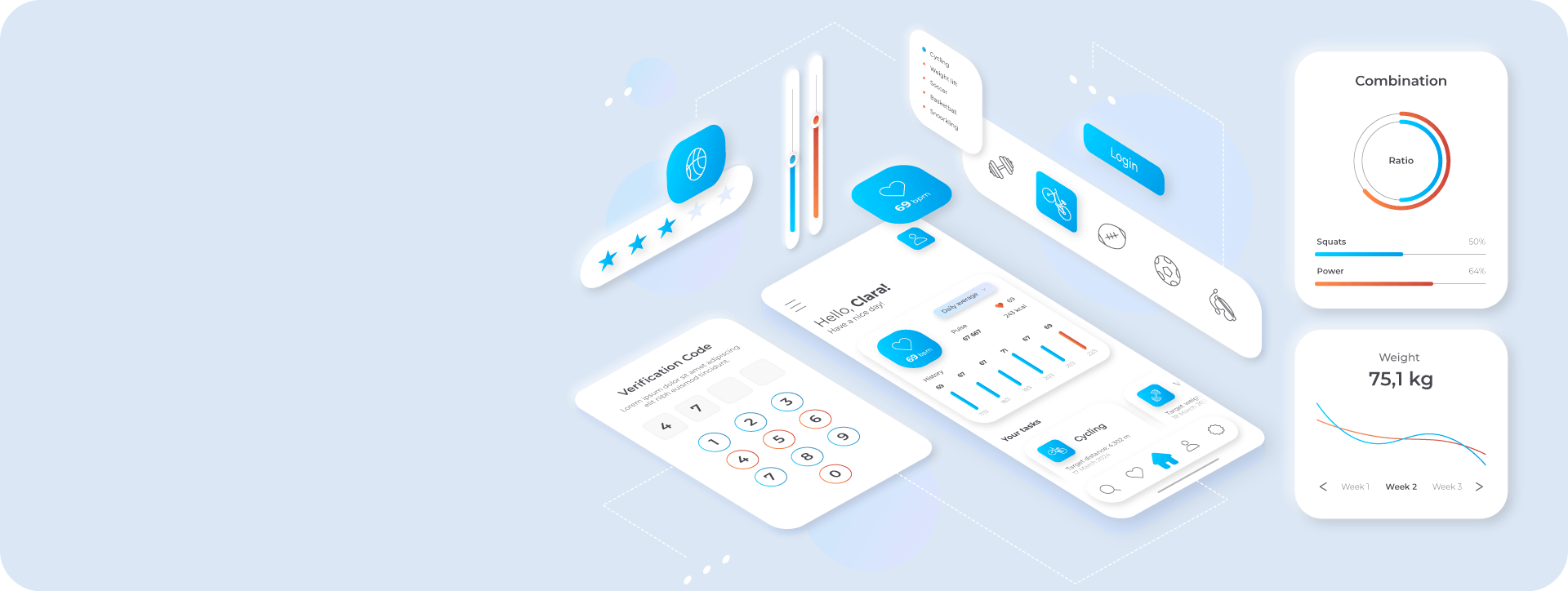
Prototype
Design
如果一畫勝千言,那麼一個原型更是一言難盡。
原型設計的工作流程通常包括以下幾個階段,每個階段的目的是為了將設計想法具體化,並能夠測試和驗證產品概念。以下是原型設計的主要工作流程:





① 需求訪談與分析 >>
⠿ 理解需求、確定功能、收集資料
原型設計的第一步是需求收集與分析。設計師需要與利益相關者深入討論,了解產品的目標、使用者需求、業務需求,以及設計範疇。這個過程中,必須明確原型應展示的核心功能和交互,確定哪些頁面和元素最為重要,例如首頁、登錄頁面或核心功能區。同時,透過分析用戶研究資料、競爭對手產品和市場趨勢,為設計方向奠定基礎。

② 構思與低保真原型 >>
⠿ 草圖與構思 ⠿ 低保真原型 ⠿ 用戶流程設計
接下來是構思與低保真原型的製作。在這一階段,設計師會針對需求構思出幾個設計方案,並以草圖或流程圖的形式進行初步呈現。低保真原型通常使用簡單的工具,例如手繪、Balsamiq或白板,重點放在功能結構和基本流程,而非視覺細節。此外,還會設計出用戶的互動流程框架,模擬使用者在不同頁面之間的操作方式。

③ 高保真原型設計 >>
⠿ 選擇工具 ⠿ 建立高保真原型 ⠿ 設計交互與動畫
隨著設計的深入,高保真原型設計成為重點。設計師選擇適合的工具(如 ProtpPie、Figma、Sketch或Adobe XD),將低保真原型提升為具有完整視覺效果和交互細節的高保真版本。這包括頁面佈局、色彩選擇、圖標設計以及按鈕樣式等。同時,設計師還會為頁面間的過渡效果和互動行為添加動畫,讓用戶更清晰地理解產品的使用方式。下方有原型展示(請使用電腦觀看)

④ 用戶測試與反饋 >>
⠿ 進行可用性測試 ⠿ 分析反饋 ⠿ 調整設計
原型完成後,進行用戶測試與反饋是必不可少的環節。設計師將高保真原型提供給目標用戶進行操作,觀察他們完成具體任務的表現,並收集相關數據。根據測試結果分析使用者遇到的問題,例如流程不流暢或導航不清晰,然後根據反饋進行調整與優化,確保設計更符合用戶需求。

⑤ 迭代與優化 >>
⠿ 持續改進 ⠿ 細節完善
測試結束後,設計進入迭代與優化階段。設計師根據多次測試的反饋不斷改進原型,每次迭代都聚焦於細節的精緻化,最終達到理想的使用者體驗。同時,對視覺元素和交互細節進行進一步的完善,確保設計能在不同情境下穩定運行。

⑥ 設計交付與開發支持 >>
⠿ 與開發協作 ⠿ 技術審查與驗證
最後,原型設計進入設計交付與開發支持階段。設計師需要將原型交付給開發團隊,提供清晰的設計規範、資源和指導,幫助開發人員準確實現設計意圖。在開發過程中,設計師還需持續參與技術審查,確保產品的最終呈現與原型一致,並根據實際情況進行必要的調整,讓設計與開發無縫銜接。下方有原型開發交付展示(請使用電腦觀看)
四大原型軟件簡單比較
複雜的交互和動畫原型設計:ProtoPie 最適合。團隊協作和簡單的原型設計:Figma 是最佳選擇。簡單的原型設計和矢量設計:Sketch 適合 Mac 用戶。快速創建基本動畫和跨平台使用:Adobe XD 是一個不錯的選擇。
| 工具 — | ||||
| 功能 — | ProtoPie ⭐ ⭐ ⭐ ⭐ ⭐ | Figma ⭐ ⭐ ⭐ | Sketch ⭐ ⭐ | Adobe XD ⭐ ⭐ |
| 交互能力 | 高度自定義,適合複雜交互和動畫 | 基本交互設計,較簡單動畫 | 基本交互設計,簡單動畫 | 支援過渡動畫,基本動畫設計 |
| 協作功能 | 主要單人設計,支援少量協作 | 實時協作,多人同步設計 | 支援團隊合作,但無實時協作功能 | 團隊協作功能較弱,非即時同步 |
| 學習曲線 | 較陡,需要學習 | 易於上手,適合初學者 | 簡單直觀,易於快速上手 | 易於上手,適合新手 |
| 跨平台支持 | 跨平台 | 跨平台(網頁版) | 僅限 Mac 平台 | 跨平台(Windows 和 Mac) |
| 動畫設計 | 支援複雜動畫和交互 | 支援基本過渡和動畫 | 基本動畫設計,較為簡單 | 支援基本動畫過渡 |
所有原型軟體之比較
ProtoPie 原型專案展示
ProtoPie 交付原型予開發展示
Prototype 六種動效
在【 原型設計 】【 動畫設計 】獨立兩篇介紹我如何使用它們
動效以精緻呈現設計,賦予產品生命力,使其在競爭中脫穎而出。它能展示系統狀態、優化導航過渡、提供視覺反饋,巧妙運用能大幅提升用戶體驗與產品可用性。
01
Lottie 動畫
Lottie 動畫基於 JS 的 JSON 文件,是當前最佳的動畫解決方案。其優勢在於:極輕量—文件大小小,減少加載時間;RD 可控—開發人員可以輕鬆調整動畫參數;向量—不失真—無論放大或縮小,動畫保持清晰;適用於所有平台—可跨平台運行,適應各種設備和環境。目前,只有 After Effects (AE) 完全支援 Lottie 動畫,且 Animate (AN) 正在逐步支持中。
02
SVGA 動畫
SVGA 是一種高性能動畫播放格式,兼容 iOS、Android、Flutter 和 Web 等多個平台。它支持 Animate(前身為 Flash)製作的動畫,並且以較 AE 更節省效能的 AN 向量動畫軟件製作。SVGA 格式提供流暢的動畫體驗,能在不同平台上高效運行,並保證良好的視覺效果,適合用於移動端和網頁端的動畫展示。
03
交互原型 – 高保真
「看起來就像真的,以為已經做好了!」高保真原型在早期設計階段,若能與客戶充分確認並獲得深入的反饋,則能在確認後再交付給 RD 進行開發,從而大大減少不必要的時間和資源浪費。這樣的流程不僅提高了設計精確度,還能確保最終交付的產品符合客戶需求,避免後期修改和重工。
04
影片動畫
影片動畫在宣傳中能迅速吸引注意,生動地傳遞品牌信息並加強印象。它不僅提升產品形象,還能讓 UI/UX 設計更具互動性,幫助用戶更直觀地理解界面,提升整體使用體驗。動畫的靈活性和視覺衝擊力,讓它成為現代設計的重要元素。
05
Gif 動作連續圖
Photoshop 可以輕鬆做出簡單的動畫效果,但如果需要更複雜的設計,還是交給 Animate 會比較合適。如果動畫的複雜度更高,雖然也能用其他工具實現,但建議轉換為影片格式,因為存成 GIF 會讓檔案變得非常大,影響效能。
06
HTML5 Canvas
許多人因為 Flash 的消失,未曾注意到 Animate 已經搖身一變,成為設計 H5C 動畫的主要軟件。隨著時間的推移,Animate 也即將支援匯出 Lottie 動畫,雖然這個過程還有些挑戰,但它已經在成為動畫設計的重要工具的路上越走越穩。





